昨晚睡觉之前,逛了些网赚博客相关的站点,想着换点友情链接,早上就收到阳光手赚网的回复了,没有换成功,这不是重点,重点是突然看到网站首页的文章配图实在丑爆了,我自己都看不下去了,图片没有按比例的缩小,导致图片高度模糊,原先是因为写的文章没有配图所以后台的程序用了默认的配图,默认图片因为都是已经制作好了相应的尺寸(这里采用了吧哥的网赚吧的7色配图方案,可能7色配图描述的不是很清楚,建议大家往后翻几页就可以看到),所以不会有模糊的情况出现。而现在每篇文章里都有配图,后台程序就采用了文章中的图片来当作文章的封面图,结果就是没同比例的缩小,导致图片高度模糊!真的是辣眼睛!
先是去主题的作者博客上看下是怎么处理这个问题,发现作者采用了把图片转为缩略图的方式然后再显示(简单的说就是需要在制作一张图片),显然这种方式,不是适合自己(目前用的虚拟主机,空间有限,而且是小水管),于是又翻了几个博客,发现这种方法用的毕竟多,还有一种是设置元素的背景图来同比例放大,首先,这种方式也是我喜欢的,而且效果很大,不过这种方式需要修改html的结构,怕影响seo,虽然对于seo了解的不是很深,但是有站长说建议不要修改网站的结构,所以放弃了这种方案。
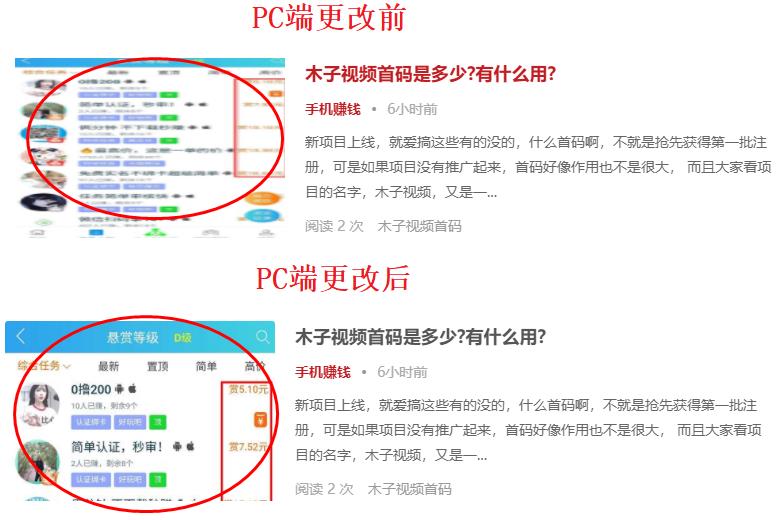
最后,就是再不改动的html结构的基础上,直接修改网站css样式,来达到效果,虽然是达到效果,但是,不是很开心,因为代码高度重复,覆盖来覆盖去,可能强迫症作祟吧,给大家看下对比图。


总体来说,相比没改之前好看了好多了,这下,继续码字了,争取能换到友链吧!
