本来这个功能很早就想给博客添加上了,因为看了下除了写推广的文章外,其次数量最多的就是技术类的文章了,所以索性就加上吧,这样在博客上看代码也可以高亮了。
首先是到主题作者的官网查了有没有相关的功能,发现有,于是这里就省了很多时间,本来想直接转载的,但是想了下,还是写篇文章亲测下代码高亮的效果吧,这里我也分享下,折腾的过程。
一、引入js和css
1、在网站中引入prettify.js,如担心网站速度慢的话,我这里也找了prettify.js的cdn地址:https://cdn.bootcss.com/prettify/188.0.0/prettify.js
2、添加css样式,prettify.css,同样的,放上prettify.css的cdn地址:https://cdn.bootcss.com/prettify/r224/prettify.css
关于cdn的地址可能存在稳定性问题,毕竟是不是自己的东东,所以这个大家视情况而定吧,不过js+css文件加起来都没超过20kb,还是建议大家下载下来存放到自己的服务器上吧,其次就是prettify.css样式不是很多,可以跟把里面的css代码合并到网站的style.css中,再然后就是要美化下自己博客网站的pre标签的css样式,这里也大家放上我从原作者网站上复制来的。
.post pre{background-color:#272822;border:1px solid #272822;overflow:hidden;padding:8px;font-family:Monaco,Consolas,"Andale Mono","DejaVu Sans Mono",monospace;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;white-space:normal;box-shadow:inset 40px 0 0 #39382e,inset 41px 0 0 #464741}
.post pre{-moz-box-shadow:inset 40px 0 0 #39382e,inset 41px 0 0 #464741;box-shadow:inset 40px 0 0 #39382e,inset 41px 0 0 #464741}
.post pre ol{margin:0 0 0 35px}
.post pre ol li{padding-left:10px;color:#bebec5;line-height:24px;font-size:14px;list-style:decimal;text-shadow:0 1px 0 #000;margin-left:0}
二、使用方法
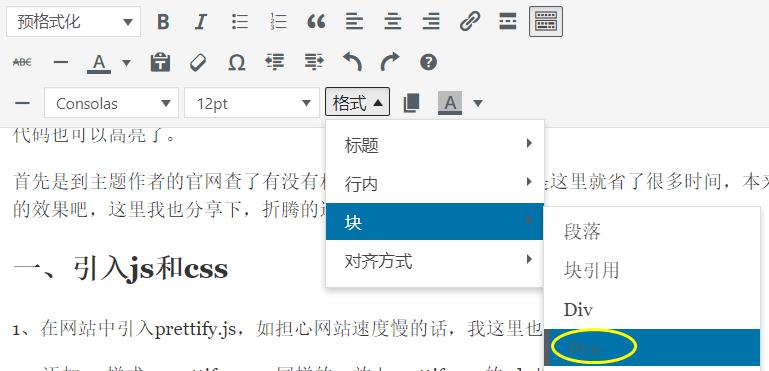
只要把相应的代码放到pre标签中即可,相当方便和简单,同时该方法适用所有的博客网站主题的,意味着,只需折腾一次,往后就开箱即用了,下方是wp编辑器可视化操作添加pre标签的方法:


发表于2020-04-13 at 23:29 沙发
厉害了