不得不说,写css样式,换上Less或者Sass,那个效率不是提升一点点啊。
平常的话,因为都是Webpack中自带了Less或者Sass的loader来处理,所以都没有注意到,其实,VS Code中也有对应的Less处理插件,叫Easy LESS。
但是我在使用的时候,遇到了一个问题,就是有时候,有些项目其实是不需要转换的,那么这个Easy LESS就帮忙转换了,就有点多此一举了,所以就搜索了下有没有设置排除指定的项目的选项,果真有呀,我这边测试成功了,特意给大家分享下。
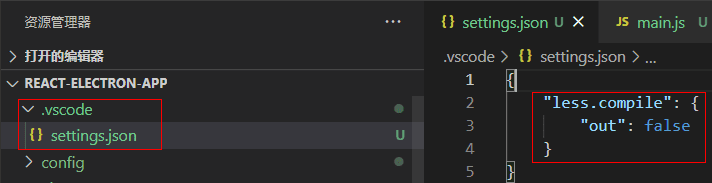
在项目的跟目录下新建【.vscode】文件夹下面再新建个【settings.json】,在里面写上配置项即可。

设置完成后,就大功告成了,可以更加愉快的开发了。
