如果你也也有用React开发项目的话,想必都会使用create-react-app这个脚手架来搭建项目的基本框架吧。
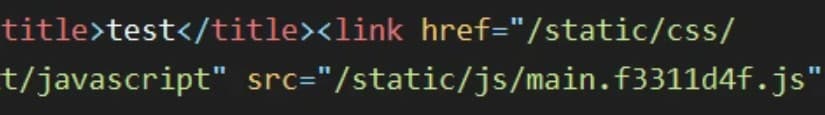
然后,用create-react-app搭建完后,运行打包命令后,生成的index.html打包文件里面加载路径都是绝对路径,就像下面这样的;

那么这样带来的问题,就是无法直接打开,显示空白,因为采用了绝对路径,而解决方法就是把绝对的改成相对的路径,即可,所以,你需要把生成的index.html里面的含有/static开头的,全部换成./static(加了点),这样当下就可以立马解决问题了。
但是,每次打包完都需要重复一样的动作,这是很浪费时间,又很头疼的问题,所以这就要更改打包配置文件了,具体更改方法如下:
法一:
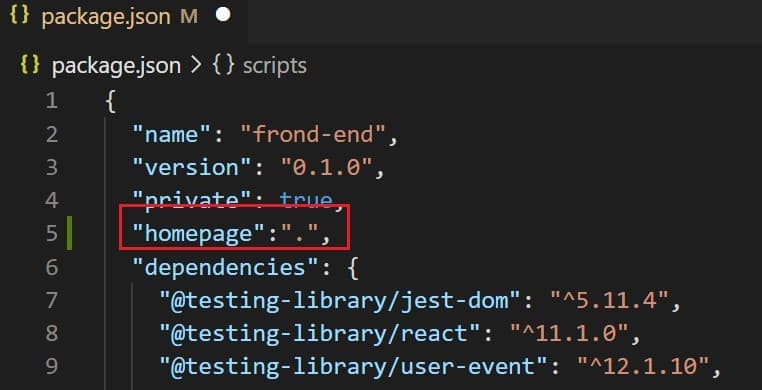
找到自己项目里面的package.jso文件,加上"homepage":".",这样打包后就会在所有的路径前面加上个.了。

法二:我自己在用的,比较推荐
因为使用create-react-app创建的项目默认是不会把配置文件暴露出来的,所以这里就不讲把配置文件暴露出来而直接修改的方法,而是用的craco这款插件,重写了配置文件,从而达到修改的目的,具体方法如下:
找到craco.config.js配置文件,添加如下信息:
module.exports = {
webpack: {
//以相对路径打包https://github.com/gsoft-inc/craco/issues/132
configure: (webpackConfig, { env, paths }) => {
webpackConfig.output = {
...webpackConfig.output,
publicPath: '.',
};
return webpackConfig;
},
},
}
两种方法都可以达到效果,没有说哪一种更好,只要能解决问题,才是最重要的。
这段时间只要有用create-react-app创建的项目都是用craco来实现修改配置文件,只要有遇到相关的问题,我都会一一记录下来,所以也写了几篇文章,大家有遇到类似的问题,可以看看。
相关文章:
使用create-react-app创建的项目借助craco来配置路径别名的教程
使用create-react-app创建的项目引入了Ant Design里面的组件怎么实现按需加载?
