因为新项目使用了Ant Design Pro做为基本框架,里面自带了ESLint和一些git的hooks,所以之前没有出现的问题(相对来说之前不是很规范),现在都一一暴露出来了。
怎么说规范这个东西呢?主要就是为了大家能够统一风格,毕竟项目是多人一起开发,各有各的想法虽好,但是不方便管理,所以引入一些规范化的工具,我个人认为无论是从个人/团队的角度来说,肯定是利大于弊,这就是ESLint可以做到的事。
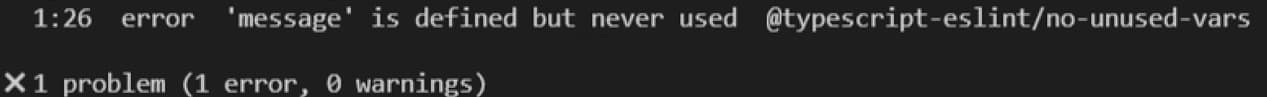
但是,遇到这种提示报错的问题,就很坑爹了,如下图。

这句话【error 'message' is defined but never used @typescript-eslint/no-unused-vars】,主要的意思就是说,message已经定义了,但是没有使用过,这是不允许的,所以给报erro错了。
但是一般的情况下,都是报警告的错误是比较正常的,已经很多的情况下,有些预定义的变量/方法,就是预先放置的,等需要的时候就用到了,而如果不预先定义的话,有时候真的会忘记了,所以我在一些文档中也翻到,说这个typescript-eslint/no-unused-vars默认也是警告的,估计是使用了Ant Design Pro,做了二次的封装,那么接下来,我就给大家说下,怎么解决这个问题,方法如下:
找到项目的根目录下的eslinetrc.js的文件,修改内容如下;
下面两种的写法都是可以的。
//写法一
module.exports = {
rules: {
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': ['off'],
},
};
//写法二
module.exports = {
rules: {
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': 1, //0 = off, 1 = warn, 2 = error
},
};
