其实,如果是奔着解决问题去的话,其实我只要告诉个方法就可以了,但是奔着既然写了,那就写的稍微我认为有点东西的文章才是有意义的,然后我又搜索引擎了一番别人是怎么写的,然后在“添油加醋”下,组织成自己能够理解的语言,然后就发布到自己的博客里。
预备知识

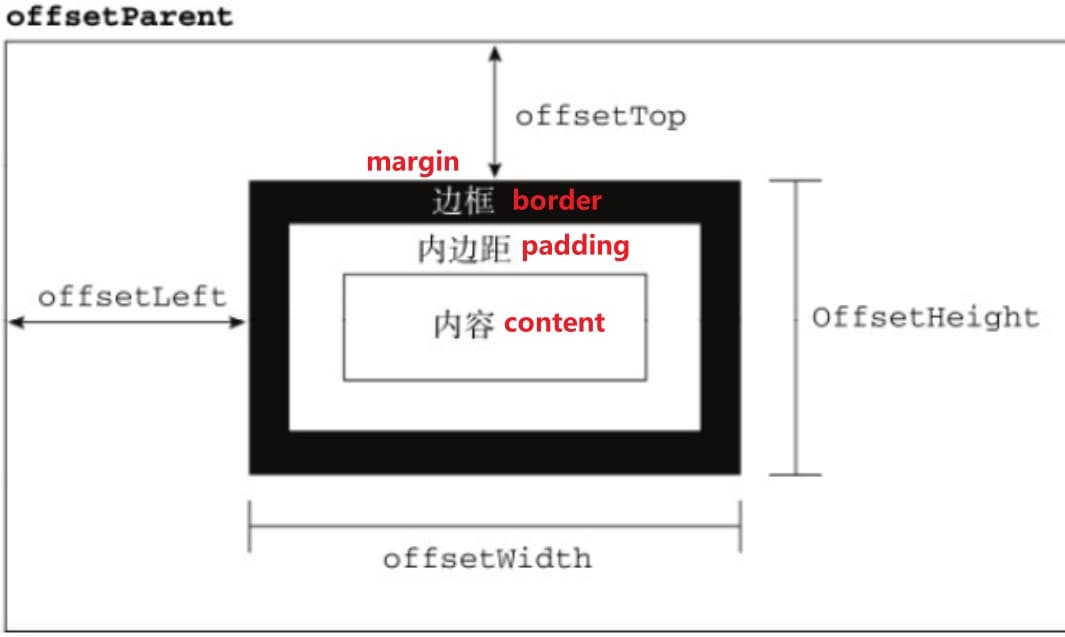
上面的这张图,有两个知识点,一个是盒子模型,一个是偏移属性,也就是本文的主要话题,所以就接下来着重讲这个偏移量。
知识点一、偏移参照物属性(offsetParent):简单理解,当我们获取到一个元素的Dom信息时,在它的结构上就有个叫offsetParent,而这个属性就是包含了该元素是基于谁来做参照物也叫基于谁定位的(浏览器,父级元素...)
知识点二、偏移量(offset dimension):有4个属性,分别为:
offsetLeft:表示元素的左外边框至offsetParent元素的左内边框之间的像素距离
offsetTop:表示元素的上外边框至offsetParent元素的上内边框之间的像素距离
offsetHeight:表示元素在垂直方向上占用的空间大小,无单位
offsetWidth:表示元素在水平方向上占用的空间大小,无单位
获取方法
看了预备知识后,其实我们只要拿到元素的offsetTop属性的值就可以了,但是有个点要注意,就是你的获取的元素是基于谁定位的,如果定位的元素不是浏览器的,那就循环,一直向上查找,直到找到为止(结果为null,即是),然后把依次找到的结果进行累加,即可算出指定元素距离浏览器顶部的距离了。
