放假回来好久了,今天才撸起代码来了,主要是有个小需求,想直接点击浏览器的书签运行js代码,本身这个功能不能,因为之前有写过,接触过,照猫画虎就行了,可是偏偏代码在控制调试台完美运行,一放到书签栏就出了未知的bug。
下面是浏览器书签的代码:
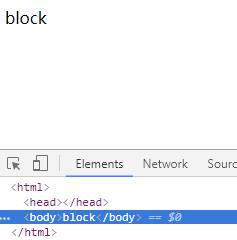
javascript:document.querySelector('body').style.display='block';
运行结果会变成整个网页内容变成block,我了去,这不是我想要的结果,本着不想浪费时间的原则,于是就把这个代码封装成一个函数,再执行,结果正常,至于是什么原因,目前还未在搜索引擎找到(可能是搜索的关键词姿势不对把),那就问题先记录下来,万一哪天有朋友看到,帮忙解答下把(谢谢)又或者在某个角落找到了答案,再回来更新下。

写完了所有的代码,看了下,今天还是很给力,写了六十来行的代码,哈哈哈,因为需求搞完了,估计明天又回到解放前了,哈哈。
最最最最后,还是要给大家推荐一个可以通过手机做兼职做任务赚钱,可以说是多劳多得,做多少赚多少,而且趣闲赚这个平台里面的任务种类有很多,比如有关注点赞,简单评论,电商相关,发帖转发等等,任务单价也有高有低,具体就看任务的难易程度,但是普遍来说还是很简单的,为什么呢?主要也是因为趣闲赚这个平台它的每个任务都有图文说明,不怕你不会,就怕你不做,所以可以说是多劳多得。
我自己现在通过趣闲赚平台做任务,每天也能赚个34十,刚开始也因为不熟练的做的少,后面慢慢的做熟练了,一天能做十来个任务,所以收入就上来了,这个大家不要说什么羡慕之类,因为是谁做谁知道,谁都可以做,不会说因为学历低就做不来的,基本上的能识字做任务都是很容易解决的问题,每步都有图文教你,所以不要怕,怕的是你不做呢!
推荐手机做任务赚钱>>>免费注册趣闲赚
