因为新公司,可能会用到React的框架,所以需要提前去学下,要不然一下子丢活过来,会够呛的。
学习,一个新的框架之前,我一般会先去官网看下,然后结合案例做个ToDoList。
先说下,写ToDoList遇到的那些坑(基本上都不报错):
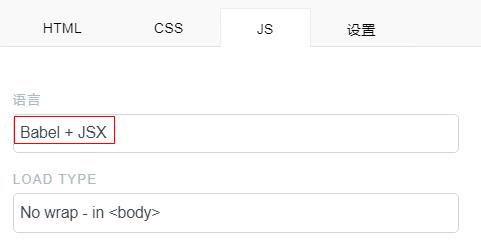
1、这次写代码都是直接用在线编辑器写的,所以还不是很熟悉相关的设置,这里推荐两款在线编辑器的,CodePen(国外的,用科学上网比较快),jsrun(国内比较好的,速度也比较快的,我也是用这个),由于React基本上都是用JSX来写,所以直接用js是无法解析的,需要在编辑器哪里设置下。

2、React组件必须以大写字母开头,这点我不想说了,很难发现,因为不报错!!也就是要这样:
class ListItem extends React.Component{
//code
}
可能接触Vue.js比较早,所以还是有点不太适应,毕竟Vue.js的双向绑定是真的香啊,React需要自己监听input的输入框的值,不过写完一个ToDoList,感觉还是ok的。
ToDoList成品地址:http://jsrun.net/NXLKp
