起因
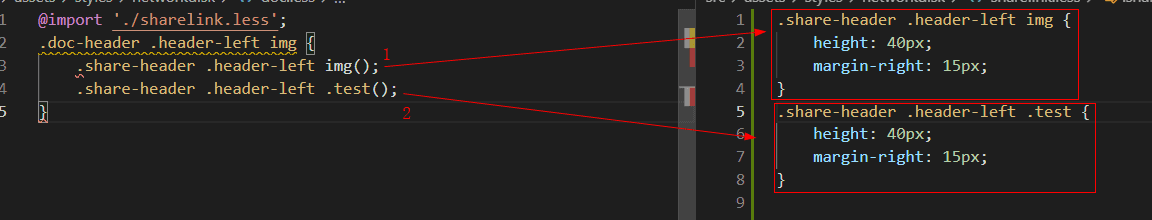
昨天做项目的过程中,发生有些css的代码可以复用,本着less code的原则,自然就想到了less的Mixins混合用法,刚开始用的还挺顺利的,但是遇到个标签的选择器就不太好使了,也就是下图的红色数字1。

经过
随后翻看了less的官方文档,第一次看的时候,并没有找到相关的解决方案,随后又把问题发到Q群,希望有大佬能帮帮忙,尽管说在群里没有得到答案,但是看到热心的网友,反手就是一个赞。
还是本着less code的原则,打开了谷歌的搜索引擎,点开了第一个结果,对,还是那个less的官方文档,我就不信,咋还找不到跟我有同样问题的朋友啊。
果真,看了两次文档的我,真的被我找到了相关的解决方案了。
还知道了为啥less不支持带标签的写法了,我可真腻害啊(哈哈)。
结果
结果嘛,肯定就是解决了啊,探究其原因,官方文档没仔细看,惹的祸,怪我喽?废话,不怪自己还怪less啊!!!
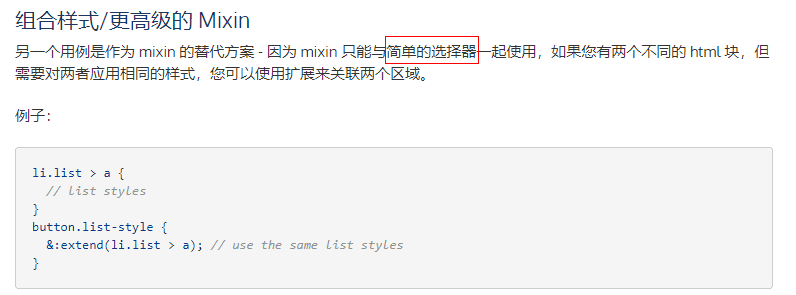
来看下,less的官方文档是怎么写的呢?
注意:官方文档是英文的,我截图的是翻译过的结果,具体关于这块的话,大家可以访问原文:https://lesscss.org/features/#mixins-feature

关于上图红色圈中说,简单的选择器,我自己的结合上下文和测试了下,发生这里说的简单选择器,因为说的是,只能是类选择器和id选择器。
所以,该问题自然就迎刃而解了,改成官方说的那种&:extend(你的想扩展的目标样式)),就ojbk了。
还是一点要注意的就是,文章起因段落中的图片(红色数字2)那种写法,在less中是不太推荐了这种写了,所以大家最好还是要多看看文档。
正确的写法是:
.doc-header .header-left img{
.share-header.header-left.test();
}
更多推荐的写法,请移步:https://lesscss.org/features/#mixins-feature-namespaces
