增加了:
1、由于现在写作主力是用markdown写的,所以在把markdown搬到博客的时候,因为没有对应的转换,所以需要一个个的替换成正常的html标签,这块的话,后续考虑引入wordpress中markdown的插件(还不知道有没有呢,但是wordpress都强大了这么多年了,应该是有的),所以就考虑在后台增加些快捷按钮来帮助我快速添加和替换成html的标签。
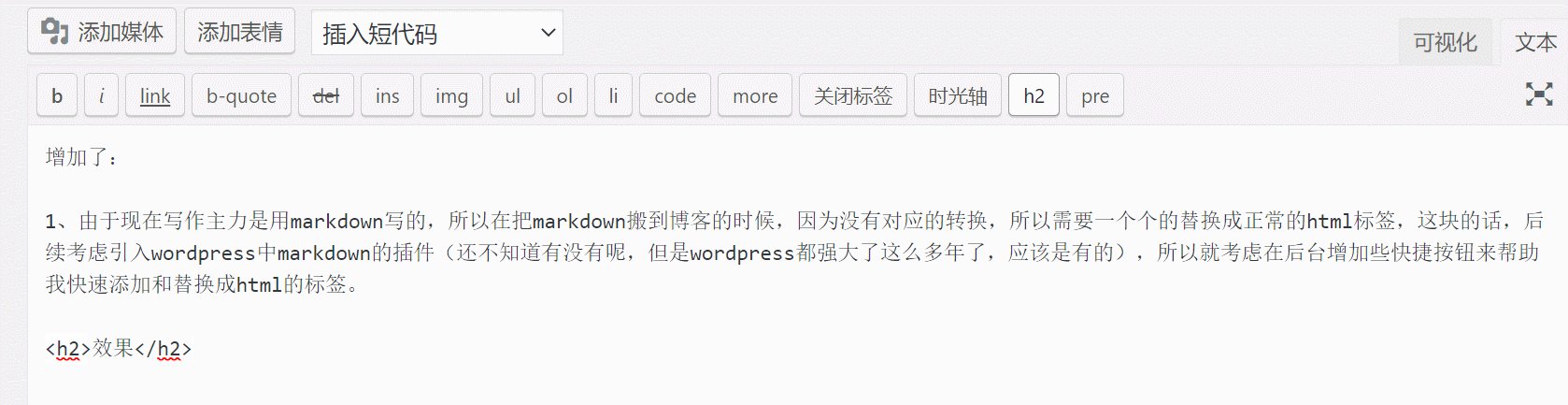
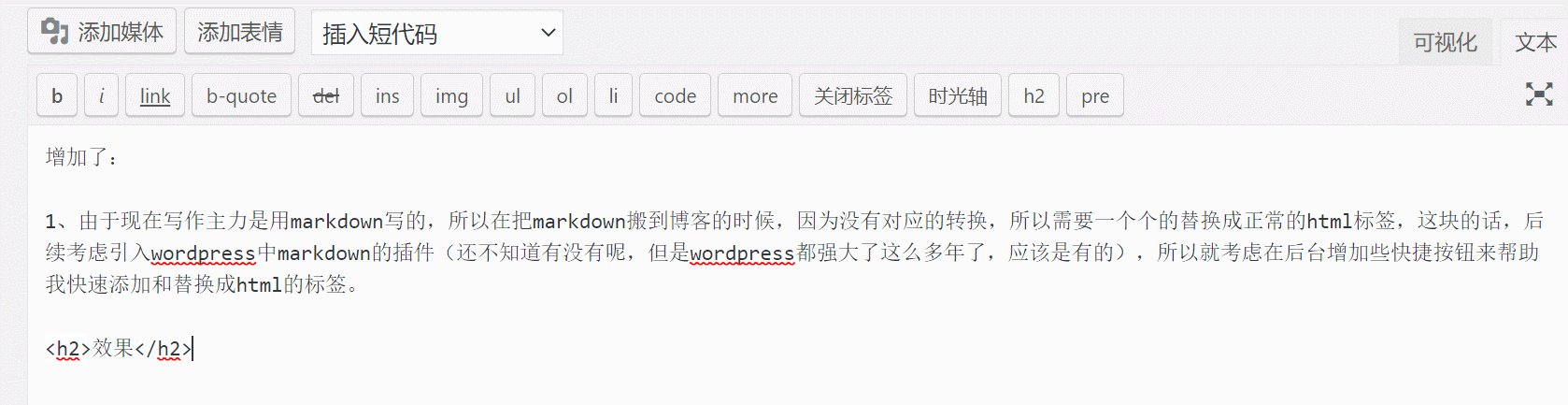
效果如下;

代码如下;
//添加HTML编辑器自定义快捷标签Pre,h2,更多的请自行照猫画虎
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'h2', 'h2', '<h2>', "</h2>" );
QTags.addButton( 'pre', 'pre', '<pre class="prettyprint">\n', "\n<\/pre>" );
</script>
<?php
}
修改了,修复了:
1、修复了Wordpress中Gravatar头像显示出错的原因,这个感觉每年都会发生,没办法,在墙内,还是老老实实的替换成国内镜像源了把,下面分享几个镜像源(也是网上找的,不保证长期有效,失效的话记得的说下,我再找找更新哈。)。
[推荐]极客族:https://sdn.geekzu.org/avatar/
[推荐]七牛镜像源:https://dn-qiniu-avatar.qbox.me/avatar/
[推荐]WP-China-Yes 镜像源:https://gravatar.wp-china-yes.net/avatar/
//Gravatar缓存头像 blog.guluqiu.cc
function baolog_get_avatar($avatar)
{
$avatar = str_replace(array("www.gravatar.com", "0.gravatar.com", "1.gravatar.com", "2.gravatar.com","secure.gravatar.com"),
"dn-qiniu-avatar.qbox.me", $avatar);
return $avatar;
}
add_filter('get_avatar', 'baolog_get_avatar', 10, 3);
2、增加了代码格式都没有匹配的默认字体的样式#eee
