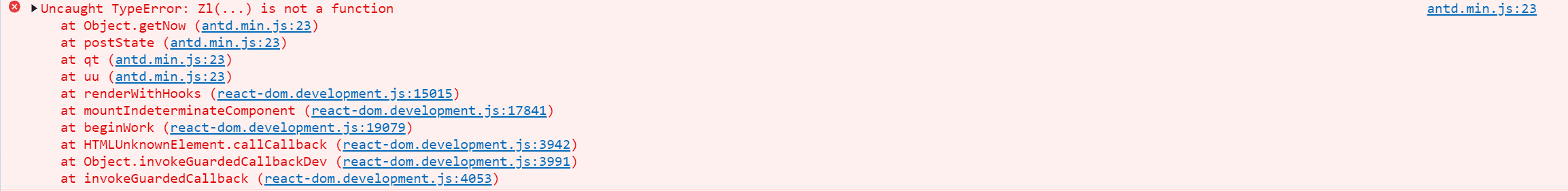
报错信息如下:

因为上面代码被混淆过了,所以报错的信息看的不是很明了(这个问题排查了将近了一个小时,呜呜呜)。
刚开始一度以为是业务上的代码逻辑出错了导致的,然后陷入了死循环,排查到最后才发现竟是script标签引入的顺序问题(当然也算是代码的问题吧)。
先贴一个错误的引入案例:
<script src="./js/antd.min.js"></script> <script src="./js/moment.js"></script>
正确的列子:
<script src="./js/moment.js"></script> <script src="./js/antd.min.js"></script>
原因也很简单,因为antd中的DatePicker组件依赖于moment.js,又因为js的是同步解析代码的,也就是按顺序一行行代码同步去解析,当解析到antd中DatePicker,于是就又回到了antd中的DatePicker组件依赖于moment.js,所以,报错自然就出来了。
