昨天,在写zblog的活动链接推广插件的时候,突然觉得可以加入一个实时预览用户的所输入的css样式,所对应的呈现的效果是怎么样的这么一个功能。
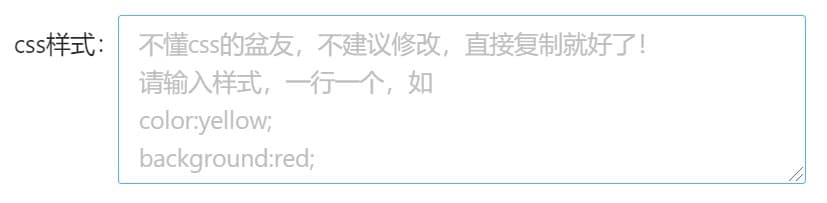
因为这么一个功能,毕竟需要一点编程的底子,所以想在带有placeholder属性里面加上换行符,可能给用户的体验会更好点,先给大家看下效果吧。

具体的实现方案,是有这几个方法(下面我就以textarea标签为列子,其实只要含有placeholder属性都是方法都是适用的):
法一:
//对就是硬生生的换行
<textarea placeholder="这是
一段
测试
文本"></textarea>
法二:这个方法我是比较喜欢的,写起来代码简洁,美观点
//其中
,其实就是html的字符实体 //关于的html的字符实体链接:https://www.w3school.com.cn/html/html_entities.asp <textarea placeholder="这是 一段 测试 文本"></textarea>
法三:要写两处,我是放弃了,但是也不失为是个办法
//html部分
<textarea id="textarea"></textarea>
//js部分
document.getElementById("textarea").value = "这是\n一段\n测试\n文本";
