其实,今晚上写的两篇文章,本可以放在同一篇文章内写的,但是我偏不了,就要单独开一篇了文章写了,毕竟相比上一篇《使用create-react-app创建的项目如何用craco来取消console.log》,这篇文章的内容肯定要来的多些(因为修改这个%PUBLIC_URL%有好几种方法呢)。
有些朋友可能还不知道这个%PUBLIC_URL%在哪里呢?

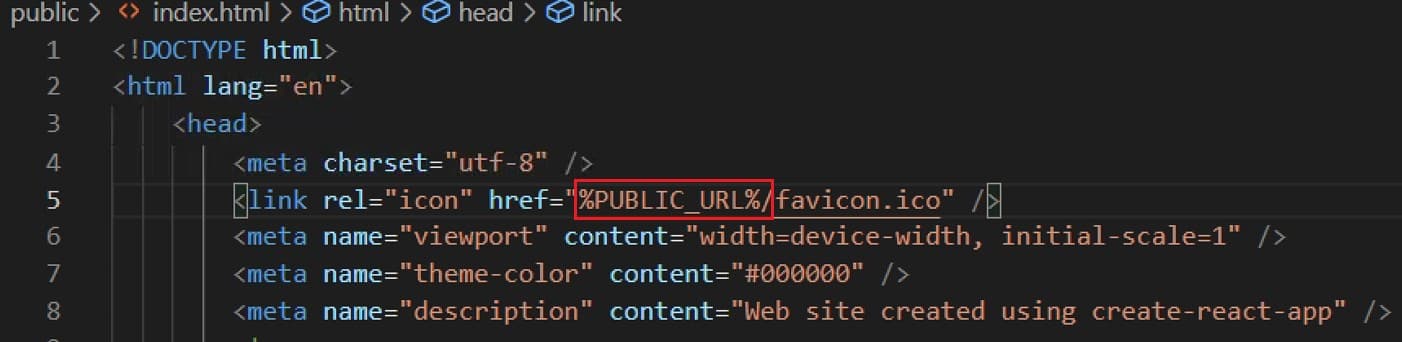
这里我给大家说,这个其实就在项目根目录下的public文件夹下的index.html里面,也就是静态文件的主入口,默认网站优先会访问这个index.html这个主入口哦,所以如果这里面的东西对对于能不能打的开网站也是非常关键的呢。
那我们要怎么修改这个%PUBLIC_URL%呢,下面我就大家讲这几种方法:
方法一:找到项目根目录下的package.jso文件,并添加homepage字段(如果存在直接修改即可),然后对应的值就是你要指定的值即可。
方法二:在项目根目录下,新建一个.env文件,然后添加如下内容;
# 注意下方的./,请根据自己的项目情况进行修改哦。 PUBLIC_URL = ./
方法三: 找到根目录下的craco.config.js文件,修改信息如下:
module.exports = {
webpack: {
configure: (webpackConfig, { env, paths }) => {
const publicUrlIndex = webpackConfig.plugins.findIndex(
(plugin) =>
plugin.replacements !== undefined &&
plugin.replacements.PUBLIC_URL !== undefined
);
if (publicUrlIndex != -1) {
webpackConfig.plugins[2].replacements.PUBLIC_URL = "./";
}
return webpackConfig;
},
},
};
敲黑板了,大家要注意一下了,总共有三个修改方法,是存在优先级的,即如果同时都设置上面三种方法,那么优先级为方法3>方法2>方法1。
推荐阅读
使用Create React App脚手架快速创建TypeScript+React+Ant Design开发环境
使用create-react-app创建的项目,怎么设置才能支持less文件?(自定义主题配色)
