说来也奇怪,使用element-ui这个框架也好几次,但是我发现每次使用都有新的问题,我也是厉害啊,好在问题都能解决(我NB,哈哈),我在想如果没有搜索引擎这个东西,是不是都不想学习了,我把在vue.js里面使用element-ui框架遇到的问题给大家整理下,尽管在搜索引擎上都能搜索的到,但是我想在自己的博客中记录下,这样算是再增加一次记忆吧。
问题一:async-validator控制台的警告
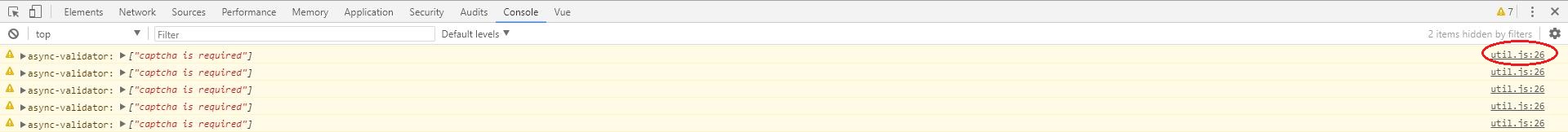
element-ui的表单验证是引入async-validator验证器的,所以这个在浏览器的警告就是验证器引起的,可以说这个问题不算是问题吧,因为我在调试的时候就很喜欢看到这个,以证明自己的代码没有错误,但是到实际的上线项目,应该是要去掉吧(我猜的,反正我是去掉了),去掉方法也很简单,大家可以看到最后的行号,点击进入,可以看到相应的文件路径,然后把对应的行号的代码给注释掉即可解决,原帖:https://segmentfault.com/q/1010000017007638

问题二:同一个组件中通过if来使用多个element-ui的表单验证
这个问题,大家就直接看图,就会懂的,图片来自(https://segmentfault.com/q/1010000011623244),我只是截了相关的部分。

解决方法,在相应的el-form 加key就能区分了。

