说真的,这个WordPress这点就有点过分了,非常的过分,特别对于我这个主机本身磁盘空间就少的用户来说是非常不优化的,因为怎么说呢,我是已经在后台的设置——>媒体,然后把所以要裁剪的尺寸都设置为0了,怎么还会多出一张宽为768像素缩略图,这是很尴尬了。
有图有真相,大伙们自己个看。

经过一番搜索引擎了解,原来是WordPress 4.4版本以后增加了响应式图片的功能,目的是让图片能适应手机、平板等不同屏幕,所以就剪裁了宽为768像素缩略图,而且是安装WordPress的时候就把这个参数写入数据库了,也就是初始化数据的时候就带上了,但是在后台设置中是没有地方可以直接修改的,这就很臭蛋了。
但是,大伙们,放心,我肯定是找到了解决方法,才会过来写文章吐槽+分享解决方法的,有两个方法,如下:
法一:
访问该地址:http://你的域名/wp-admin/options.php,其实就是进入了WordPress的全部设置页面,这个地址是WordPress默认隐藏的功能,厉害了都。
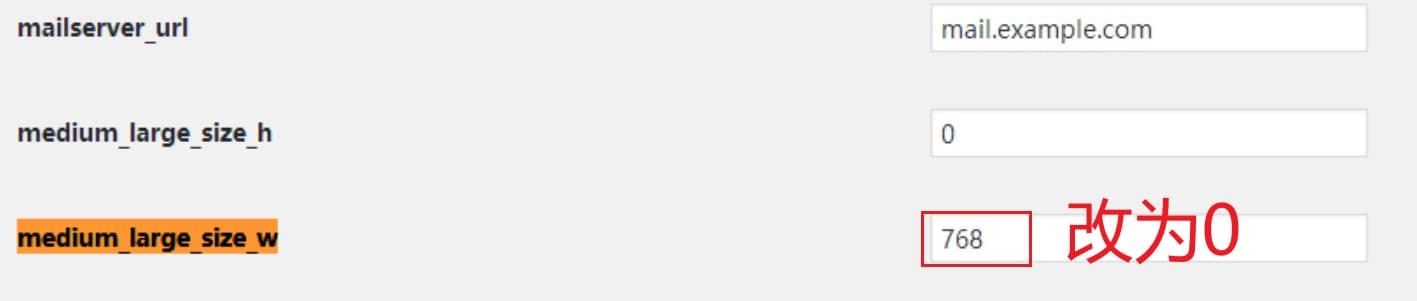
然后在浏览器中通过Ctrl+F快捷键,搜索medium_large_size_w,将768修改为0即可,来张图把,看得更直观点。

法二:
找到自己主题下面的functions.php文件,在?>之前,加上如下代码:
//禁用 WordPress 4.4+ 的响应式图片功能及裁剪缩略图的所有功能
function salong_disable_wp_tailoring($sizes)
{
unset($sizes['thumbnail']); //缩略图大小
unset($sizes['medium']); //中等大小
unset($sizes['medium_large']); //这张就是自动生成的768图片选项
unset($sizes['large']); //大尺寸
unset($sizes['full']); //全尺寸
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'salong_disable_wp_tailoring');
