其实这篇文章,本来是昨天就要发布了,但是因为测试这个结果的过程中,苹果手机没有电了,导致后面没有办法去测试了,于是今天充完电了,马上给补上了。
先说下,其实网络上关于这个的解释非常多,但是,但是没有对比图,而且我自己也不太相信这个Meta标签中的format-detection属性,只对苹果系统有效,而且也只有苹果系统会出现这个问题,所以经过我测试后,我相信了,也同时明白了这个标签的作用了。
所以,有时候直接上图,比写再多的文字说明,效果更好。
<!-- 禁止把数字转化为拨号链接,默认开启状态 --> <meta name="format-detection" content="telephone=no" /> <!-- 禁止识别邮箱,默认开启状态 --> <meta name="format-detection" content="email=no" /> <!-- 禁止跳转至地图,默认开启状态 --> <meta name="format-detection" content="adress=no" /> <!-- 也可以把三个禁止合在一起写 --> <meta name="format-detection" content="telephone=no,email=no,adress=no" />
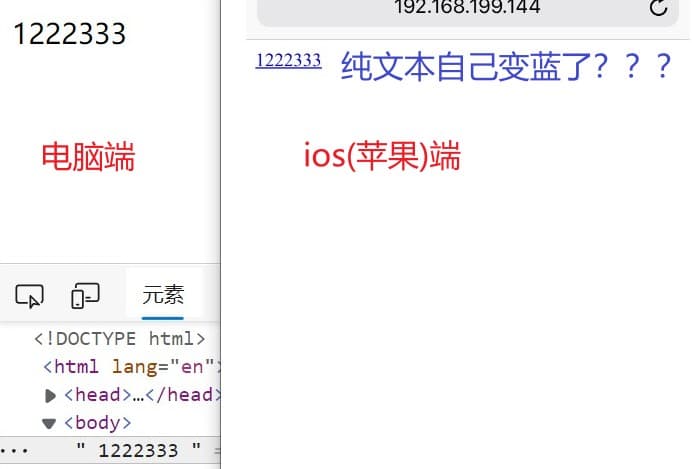
这个分别是在PC端(左边)和苹果系统(右边)下,没有加任何样式结构,就是一连串的数字的纯文本,两端的显示对比图(我震惊了!!!)。

之后,就加了禁止把数字转化为拨号链接这个Meta标签中的format-detectio,解决了。
不得不说,苹果这波操作有点6啊,搞特殊啊。
然后我还找到一个关于在Safari(苹果系统下的一个浏览器)的一些开发指南,也就是说专门针对苹果出的一些特性吧,具体的大家看下应该是会明白我说的意思:
