早上在写东西的时候,突然要用到这给特定的节点插入一些节点元素,所以就需要用到插入节点的方法。
插入节点的方法,有两个,分别是append()和appendChild(),平常的话,基本上用的是appendChild()这个方法,很少用append(),但是既然遇到了,那就好好研究下,这两个方法之间有啥区别?
传入的参数的区别:
1、append(),可以传入多个节点或字符串。
2、appendChild(),只能传入一个节点,且不直接支持传字符串。
返回值的区别:
1、append(),没有返回值
2、appendChild(),返回的是插入的节点元素。
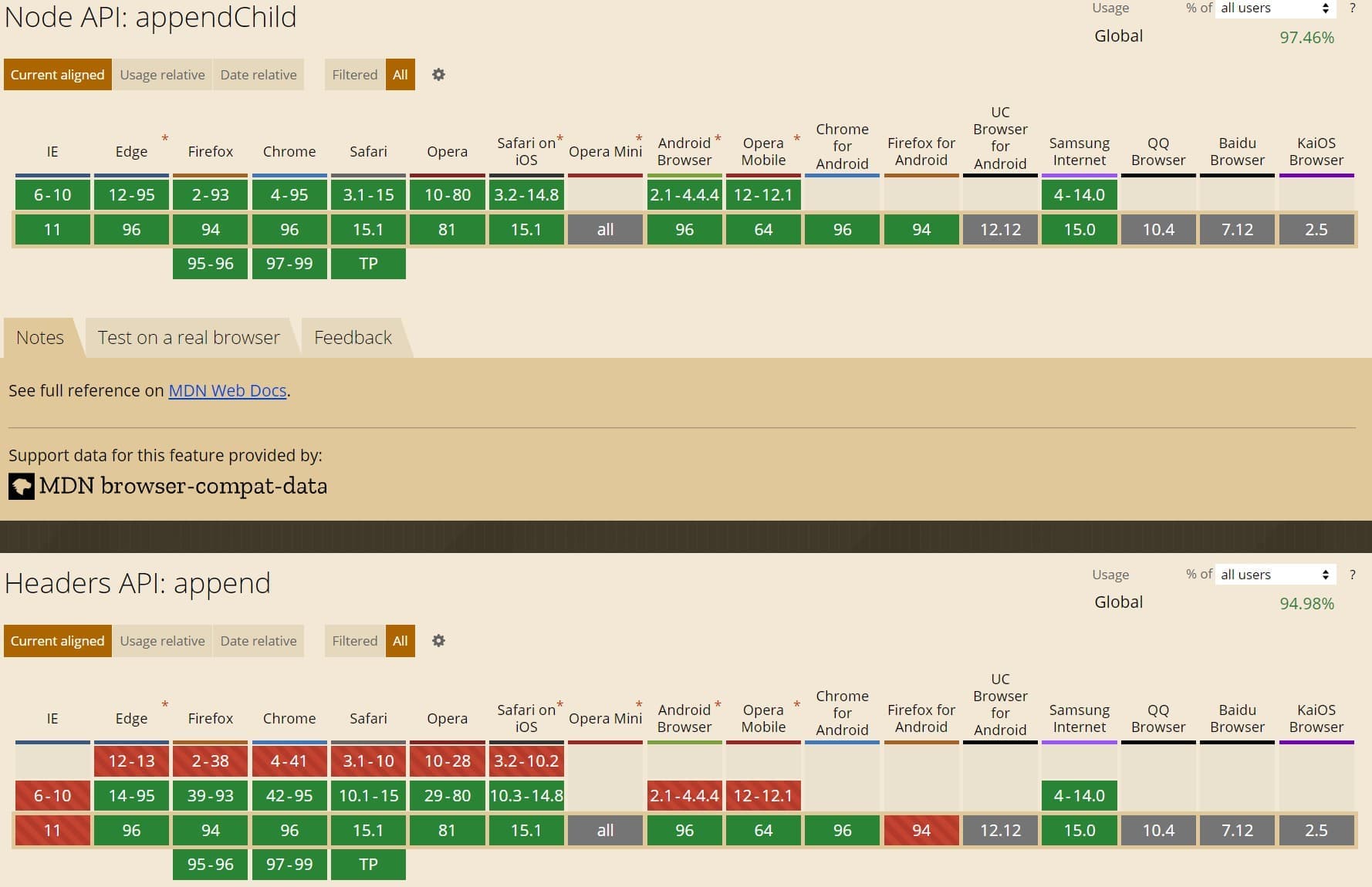
兼容性的区别:
appendChild()的兼容性更好点,具体的大家看图,数据来源于:https://caniuse.com/?search=append