本来这篇文章老早就可以完成了,但是为了让自己能稍微写的专业点,就去看了半个多小时别人写的文章,结果是越看越乱,赶紧跑回来,写自己的文章算了。
反正咱们本身就是记录自己平常在编码的过程中遇到的问题,然后用的是什么方法解决就好了。
毕竟真论教学我不配,多少官方文档/大佬已经写过了,只不过有的文档,确实读起来晦涩难懂,那这时候就要去找一些大佬的博客文章,把这晦涩难懂的词汇转换成幽默风趣的词汇,让人听了就感兴趣,又易于吸收,这才是真大佬。
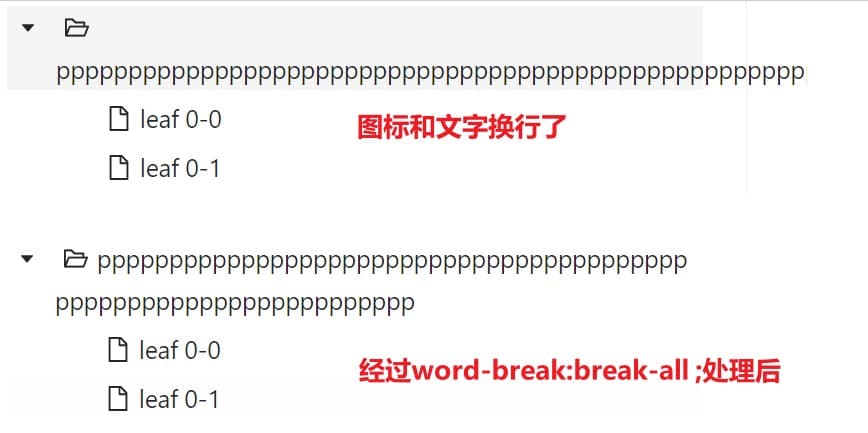
今天是使用Antd里面的Tree树形控件时,发现只要是连续的英文单词的话,就会造成图标跟文字换行且文字会溢出(如下图)。

刚开始的排查方向错了,还以为是那个图标的元素会不会变成了块状元素导致了,试过好几次后,无果,然后才发现是CSS样式的原因,虽说平常这个CSS属性都有写,但是都属于用到才去查,且但是也没有说去折腾里面具体的属性值都有什么区别,导致每次都是F12审查元素,看见了这属性值可以用呀,那就完事了的状态。
那么接下来就展开说说这个word-break。
语法:
word-break: normal(默认值) | break-all | keep-all
值:
normal:使用默认的换行规则。(我的理解,就像我上面遇到的问题,假设盒子的宽度200px,那行的超长文字宽度250px,然后程序就开始判断了,那你这第一行能放的下我吗,不能的话就只能换行显示,该溢出就溢出了呗,如果你的超长文字中含有空格这些,那我就给你做换行显示喽)
break-all:允许任意非CJK(Chinese/Japanese/Korean)文本间的单词断行(我的理解,就是把原本一行显示不了的话,那就拆成两/n行显示)。
keep-all:不允许CJK(Chinese/Japanese/Korean)文本中的单词换行,只能在半角空格或连字符处换行。非CJK文本的行为实际上和ormal一致。
参考资料
https://juejin.cn/search?query=word-break
https://www.zhangxinxu.com/wordpress/2015/11/diff-word-break-break-all-word-wrap-break-word/
